mirror of
https://github.com/gorhill/uBlock.git
synced 2024-09-20 04:53:50 +02:00
Rewrote/Reworded sentences for better clarity, to reduce wordiness/redundancy, etc. Consistency fixes. Corrected grammar, spelling, punctuation, etc.
parent
93edd053ea
commit
0540eab86f
1 changed files with 14 additions and 18 deletions
|
|
@ -1,31 +1,27 @@
|
|||
[[Back to Wiki home|Home]]
|
||||
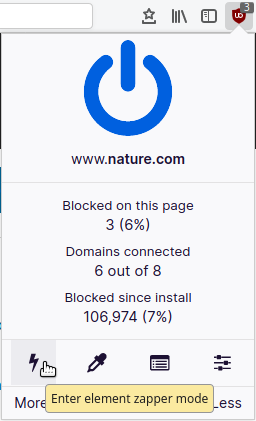
The element zapper can temporarily remove elements on a web page without creating new filters. The [[element picker]] can permanently remove elements on a web page by using it to create a network or cosmetic filter.
|
||||
|
||||
***
|
||||
|
||||
<sub>Note: to create filters, use the [[element picker]]</sub>
|
||||
|
||||
The purpose of the element zapper is to quickly deal with the removal of nuisance elements on a page **without** having to create one or more filters.
|
||||
Useful for quick removal of nuisance elements on a web page.
|
||||
|
||||

|
||||
|
||||
Sometimes we visit a page on a site for which we do not intend to become a regular visitor, and many sites nowadays will throw nuisance visual elements preventing you from accessing the content. However oftentimes we would rather not go through the process of creating one or more filters for just that one visit. This is where the element-zapper mode is useful: you can quickly get rid of the nuisance visual element without having to pollute your filter set for this one single visit.
|
||||
We may visit a web page on a website for which we do not intend to become a regular visitor, and many sites nowadays will throw nuisance visual elements preventing us from accessing the content. Often we would prefer not to go through the process of creating filters for just that one visit. The element zapper mode is convenient in this use case. You can quickly remove the nuisance visual element without having to pollute your filter set for this single visit.
|
||||
|
||||
Really, this feature is already supported by all browsers if one care to use the developer tools of the browser, however the purpose of the element-zapper is to make it easy for everybody to use: highlight and click with no need to open the developer tools.
|
||||
All web browser developer tools already include this feature, but the purpose of the element zapper is to make it easy for anyone to use. Just highlight and click with no need to open the developer tools.
|
||||
|
||||
Additionally, depending on what element you are zapping, the element zapper will also try to detect and deal with those pages preventing from scrolling through the whole content.
|
||||
Additionally, depending on what element you are zapping, the element zapper will try to detect and deal with the web pages preventing scrolling through the entire content.
|
||||
|
||||
### Once you enter the "element-zapper mode":
|
||||
|
||||
- Highlighting then clicking a page element will remove this element from the document and exit element-zapper mode;
|
||||
- Press the <kbd>Shift</kbd> key while clicking if you do not want to exit element-zapper mode.
|
||||
- Highlighting a page element and then pressing the <kbd>Delete</kbd> key will remove the element from the document, without quitting the element-zapper mode;
|
||||
- Pressing the <kbd>Esc</kbd> key will exit element-zapper mode.
|
||||
- Highlighting and clicking an element will remove it from the web page and exit element zapper mode.
|
||||
- Press the <kbd>Shift</kbd> key while clicking if you do not want to exit element zapper mode.
|
||||
- Highlighting an element and then pressing the <kbd>Delete</kbd> key will remove it from the web page without quitting the element zapper mode.
|
||||
- Pressing the <kbd>Esc</kbd> key will exit element zapper mode.
|
||||
|
||||
### On touch screen devices:
|
||||
|
||||
- tap once to select element
|
||||
- tap highlighted element to remove it
|
||||
- swipe right to remove incorrect highlighting
|
||||
- swipe right to exit element-zapper mode
|
||||
- Tap once to select the element.
|
||||
- Tap the highlighted element to remove it.
|
||||
- Swipe right to remove the incorrect highlighting.
|
||||
- Swipe right to exit element zapper mode.
|
||||
|
||||
Of course, since no filters are created, all the elements you removed will be back once you reload the page.
|
||||
Reloading the web page will cause all removed elements to return.
|
||||
Loading…
Reference in a new issue